Photos and Galleries
Making Photos and Images Accessible for Everyone
Before we get into the options and instructions, there are some very important things to keep in mind when adding photographs and images (like charts, graphs, or logos) to your site.
- All images must have "alt text!" This is descriptive text that tells a visually impaired user what's being shown in the photo. The alt text should not be clever or coy: it should clearly describe the content of the image using straightforward language.
- But alt text is only half the story: your images should also have captions. Captions are visible to all users, and should, where relevant, contain links. A single image with a caption and a link can often be its own great story!
- Keeping in mind that low-vision users may not see images, it's important to not keep important information only in an image. If you have a chart that explains funding requirements, or an image that includes a fellowship deadline, make sure to also include that information within the alt text, or within the page body itself.
Choosing Great Photos
When selecting photos to add to your site, aim to upload versions that are at least 500px on their shortest side. The CMS will give you the option to resize them, and the quality is always better when you upload a larger image and have the CMS resize it for you.
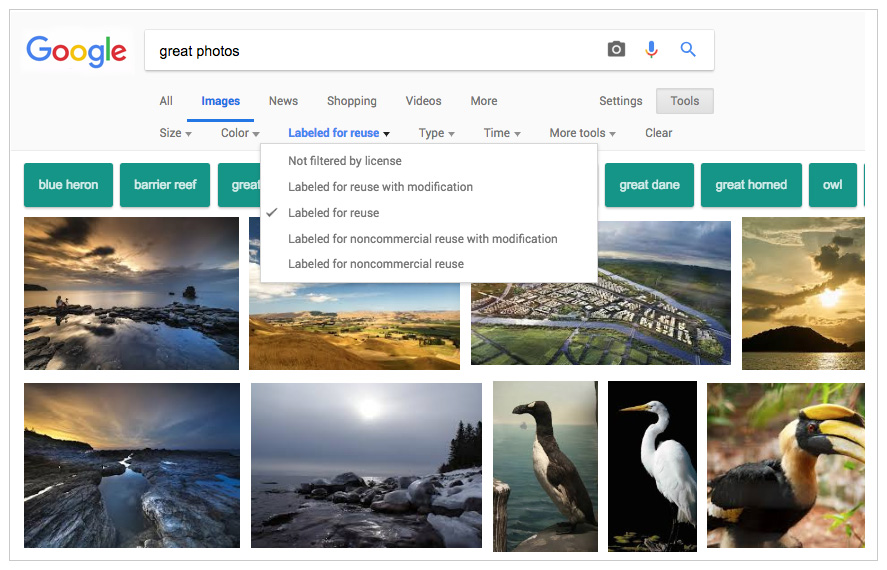
Make sure that you have permission to use the photos you're uploading. If you need to search the web for a particular type of image you can use the Google Images tool to filter by usage rights.

In addition to inserting single images into your pages, there are also two types of photo galleries available: the Album and the Carousel. These are a great way to show your users multiple images about a single topic or event.
The Album Gallery Type




This gallery type displays the first image as an album cover, along with the gallery's title. When users click the image, a large slideshow will open and show all the images using left/right buttons.
The Carousel Gallery Type



This gallery type displays all of the images in a sliding panel, which you can move from left to right using the arrows. As the editor, you can choose whether or not users can open this slideshow in full-screen mode.