
Overview:
This assignment provides an opportunity
to work with computer graphics by programming a simple user interface
that interacts with a user who is an apprentice graphical
designer. It also provides a richer example of how functions
can be used to divide a rather large programming problem into a series
of smaller ones. The readings and exercises for this assignment
are taken from section 7.8 of your text.
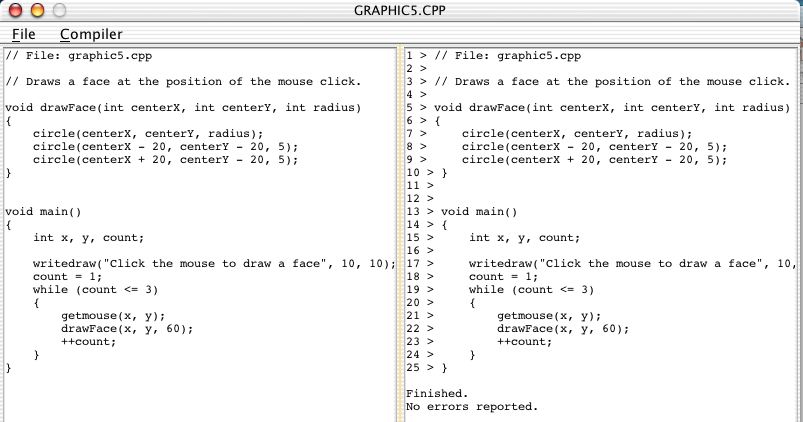
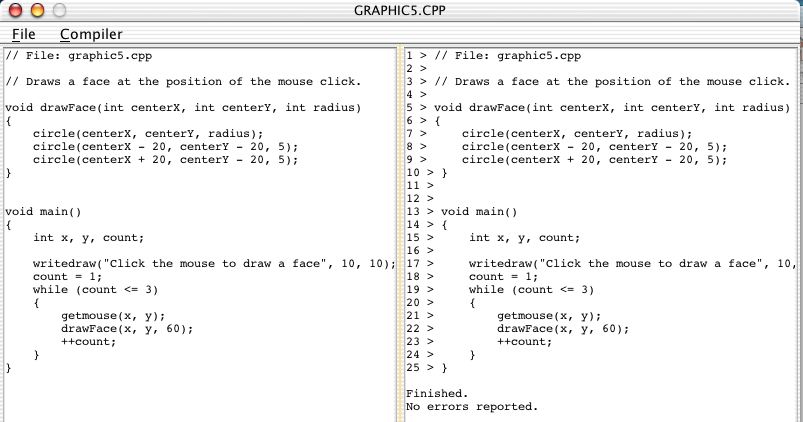
clearscreen(0); // clears the graphics screenDrag a copy of the Invitation folder from the csci107 server to the desktop, and then close the csci107 folder. Double-clock the icon Invitation (OSX) that is inside the folder Invitation on your desktop and activate the familiar orange menu. The button C++ Compiler is used for this assignment. When you select it, Open the file GRAPHIC5.CPP in the Desktop -> Invitation -> Examples directory, and then select Compile in the Compiler menu. The following result should appear on your screen.
setcolor(x); // sets the drawing color to black (x=1) or white(x=0)
moveto(x, y); // moves the cursor to pixel (x, y) on the screen
lineto(x, y); // draws a line from the current cursor location to (x, y)
rectangle(x1, y1, x2, y2); // draws a rectangle with upper left corner at (x1, y1)
//and lower right corner at (x2, y2)
circle(x, y, r); // draws a circle centered at (x, y) and radius r pixels.
writedraw(text, x, y); // displays the message "text" beginning at location (x, y)
getmouse(x, y); // variables x and y get the (x, y) position of a mouse click

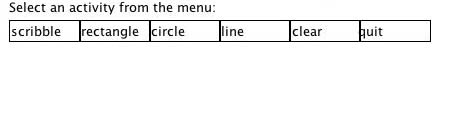
Now select Execute in the Compiler menu, and then select the
Run button at the bottom -- you will be prompted to click the
mouse, as shown below.



You will also need to implement a square root function. (Normally
this function is included in the math library, but for some reason it
does not work in Invitation..). Computing the square root of an
arbitrary number x can be done using Newton's
method. This method iteratively refines an approximation
y for the square root of x. It starts from
an arbitrary value y and repeatedly updates
y until the error between y*y and
x is arbitrarily small. Newton gave a formula to update
y to insure that y*y gradually converges to
x. More precisely:
let eps be the desired error for approximating square root of x
y=1
while |y*y-x| < eps
y = (y*y+x)/(2*y)
//at this point y is an approximation for square root of x with error eps
Using this method, write a function to compute the square root:
double squareroot(double x, double eps)
Working in the following teams, you need to complete the
graphics7.cpp program.
Team 1: Astrid, Will*, Sam
Team 2: Catoria, Bryan*, Chris Sullivan
Team 3: Dan, Chris Field*
Team 4: Kevin*, Charles
Team 5: Adam, Sonia*, Tom
Team 6: Connor, Hai*
(* indicates the team captain.)
You should divide the work in this project so that each team member
individually writes and tests one or two of the functions in this
program that are not completed. The team captain will be
responsible for merging the work together, making sure that the entire
program works correctly, and submitting the completed program to the
Drop Box. The final program should allow an architect to design
houses like the one shown on page 356 of your text as a series of
lines, rectangles, circles, etc.
Once you are finished in the lab, be sure to drag the CS107 icon to the Trash - this step disconnects you from the server and prevents someone else (who may use this iMac later in the day) from accidentally accessing files in your personal folder.